函数
2.1 size()方法和length属性
2.2 jQuery全面支持css2.1的选择器
2.3 jQuery全面支持css3的选择器
2.4 jQuery自己发明的伪类
2.5 ()函数和jQuery函数等价
2.6 ()函数得到的是jQuery对象
2.7 关于引号
|
|

size()方法和length属性
|
|
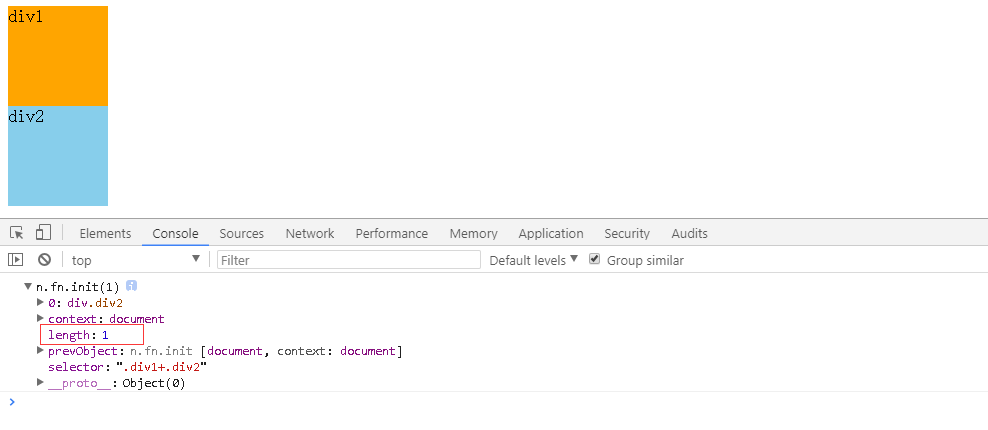
全面支持css2.1和css3的选择器
|
|

自己发明的伪类
jQuery自己发明的【伪类】
其实这里我个人觉得更精准的说法应该是jq自己发明的【筛选器】。
因为他们的作用是能够从指定元素集合中【筛选】出想要的元素。
jq中自创的筛选器有七种:
选择器:first 选中指定元素集合中的第一个元素
选择器:last 选中指定元素集合中的最后一个元素
选择器:eq(n) 选中指定元素集合中从0开始,第n个元素
选择器:lt(n) 选中指定元素集合中从0开始,第n个元素之前的所有元素
选择器:gt(n) 选中指定元素集合中从0开始,第n个元素之后的所有元素
选择器:odd 选中指定元素集合中从0开始,所有奇数序号的元素
选择器:even 选中指定元素集合中从0开始,所有偶数序号的元素
|
|
选择器:first
|
|

选择器:last
|
|

选择器:eq(n)
|
|

选择器:lt(n)
|
|

选择器:gt(n)
|
|

选择器:odd
|
|

选择器:even
|
|

实例:表格奇数行颜色加深
|
|
$()函数和jQuery函数等价
|
|
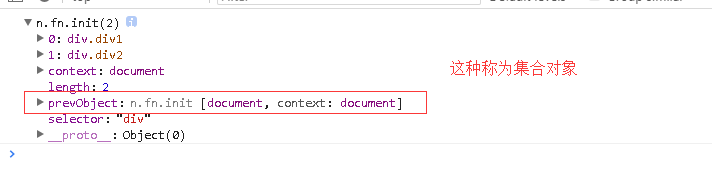
$ ()函数得到的是jQuery对象
jq 方法返回值
|
|
jq对象仅能够调用jq中设定的属性和方法,对于原生js的属性和方法都无法调用
jq对象可以在必要的时候转换为js原生对象。
jq对象可以通过【jq对象[n]】方式转换为js原生对象
var p = $(“p”)[0];
jq对象可以通过【.get(n)】方式转换为js原生对象
var p = $(“p”).get(0);
|
|
jq 转换为 js
|
|

关于引号
前面提到过$()在选择元素的时候括号中先写引号,但是存在获取某些对象的时候不需要加引号的特例:
- $(window)
- $(document)
- $(this)


