常见方法
- css()方法
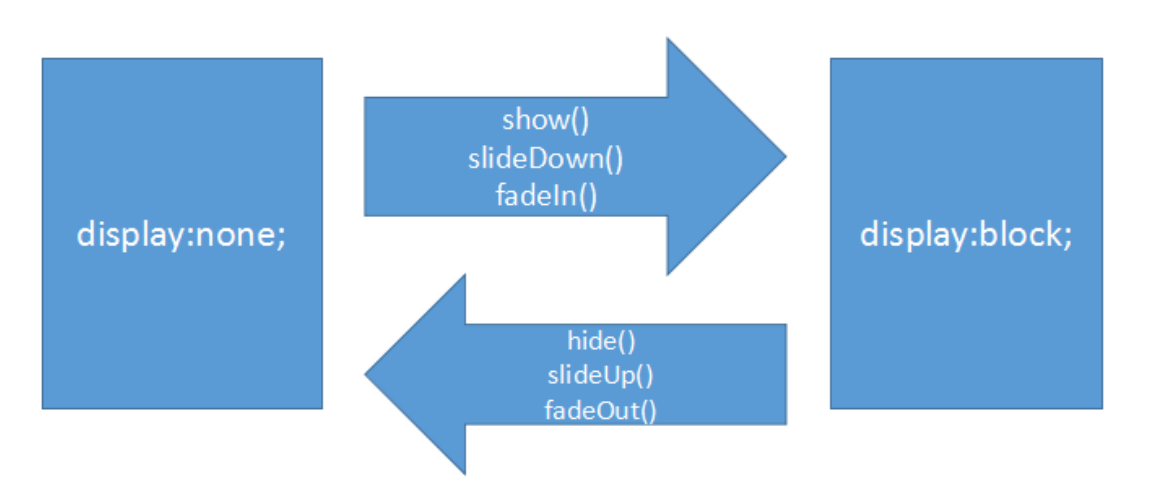
- show()和hide()方法
- slideDown()和slideUp()方法
- fadeIn()和fadeOut()方法
- addClass()和removeClass()方法
- attr()方法
- html()方法
css()方法
(1).jq 对象.css(‘属性名’,’属性值’);
|
|

|
|

(2)JSON样式参数就是设置样式
|
|
直接在原值上累加
|
|
show() && hide()
|
|
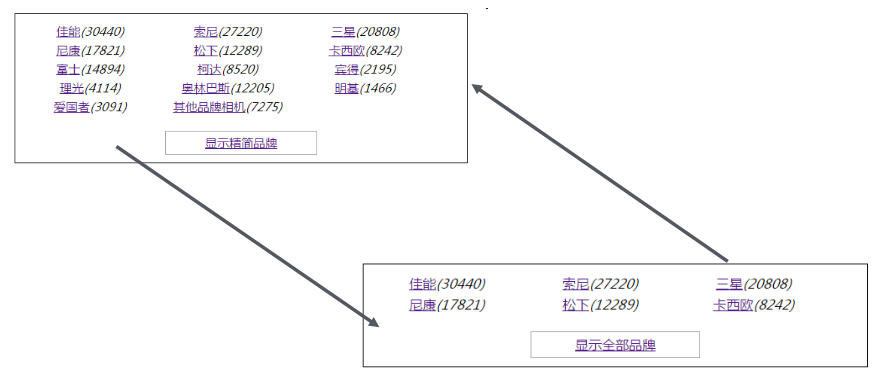
案例:某网站品牌

方法1:使用 1.7.2/jquery.min.js 版本来实现
|
|
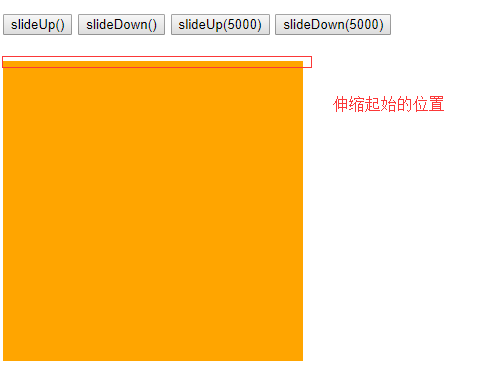
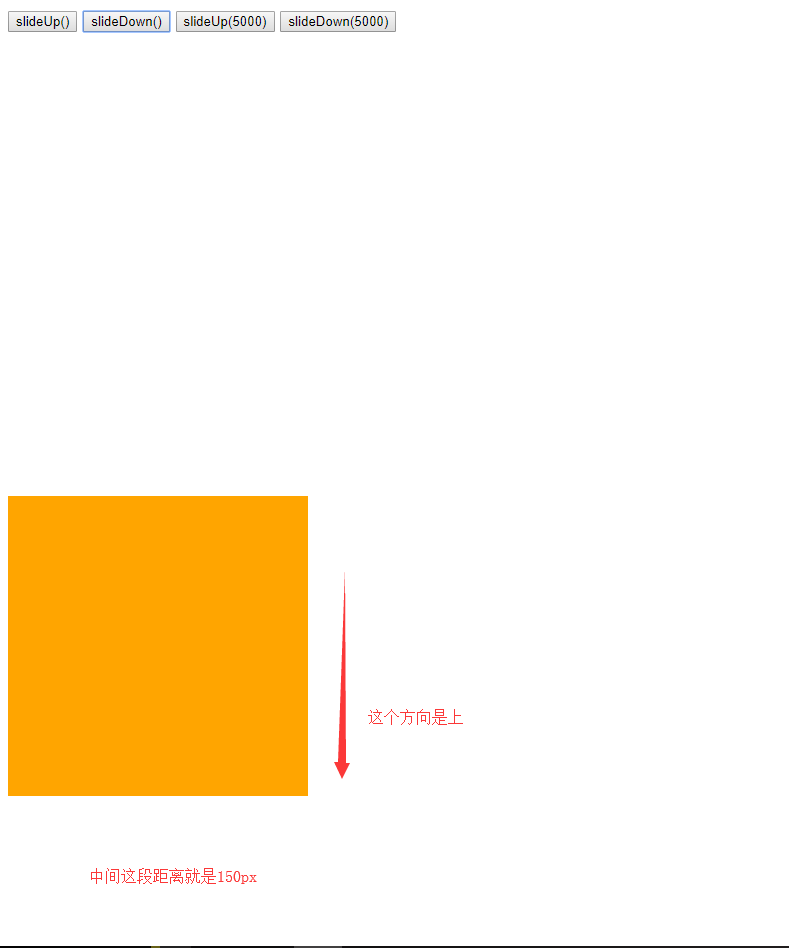
slideDown() 和 slideUp() 方法
下拉显示和上滑隐藏
|
|

slideUp 和 slideDown 方法存在隐形的属性,叫“边界”
|
|

常用的例子:
|
|


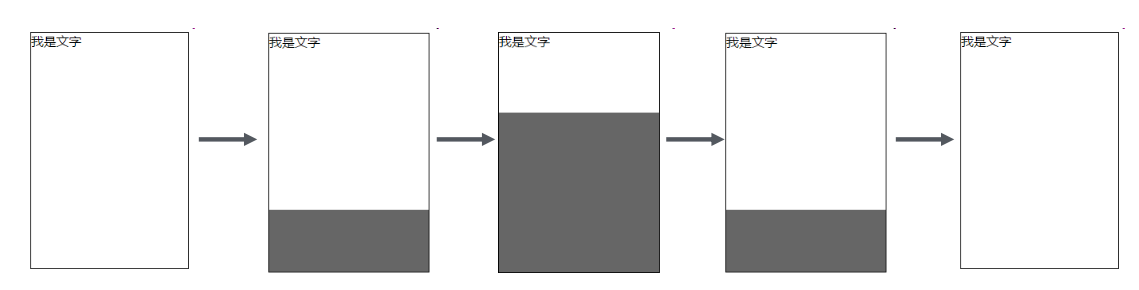
fadeIn()和fadeOut()方法
淡入、淡出
|
|
需要注意的是:
fadeIn()的起点是display:none; 而不是opacity:0;
fadeOut()的终点是display:none;也不是opacity:0;
也就是说一个元素如果想淡入,一定要给这个元素加上display:none;属性,而不要给他加上opacity:0;的属性。 同样的fadeIn()和fadeOut()的函数括号里面可以加数字,表示动画的时间。fadeIn(4000);就是用4000毫秒进行淡入。

addClass()和removeClass()方法
追加类和移除类。add就是添加,remove就是移除。
|
|
attr()方法
attr是英语attribute属性的简写,用来更改HTML元素的属性。之前我们在原生JS中学习过,一个元素可以”有什么属性就点什么”。
例如:document.getElementById(“tutu”).src = “2.jpg”; 实际上就是更改这个HTML元素的属性。现在在jQuery中就是用attr()方法,来更改HTML元素的属性。
语法:$(“div”).attr(“key”,”value”);
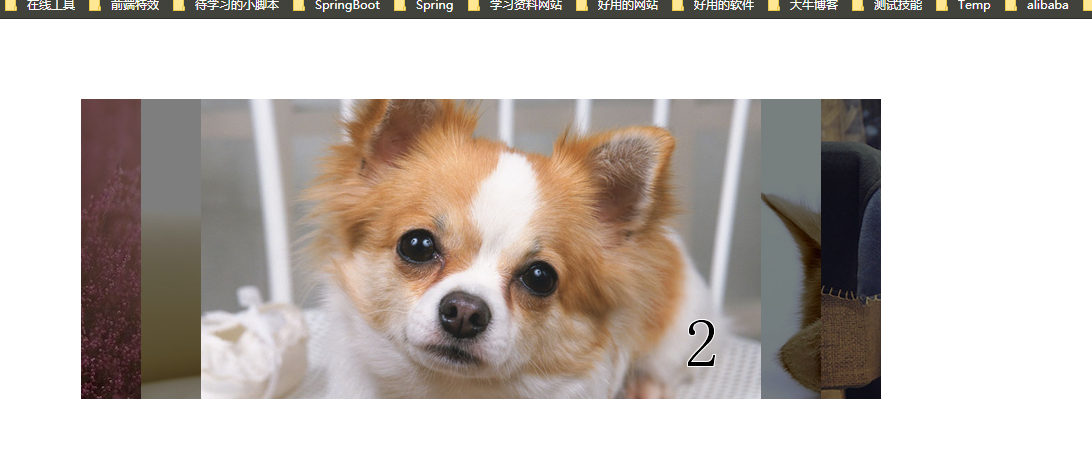
例如:$(“img”).mouseenter(function(){$(this).attr(“src”,”images/longlong.jpg”);});
鼠标进入的时候,换图,就是换图的src属性attr()也可以读属性,当只有一个参数的时候,表示读取这个东西的属性。
例如:var s = $(“img”).attr(“src”);
|
|

单击(覆盖属性)

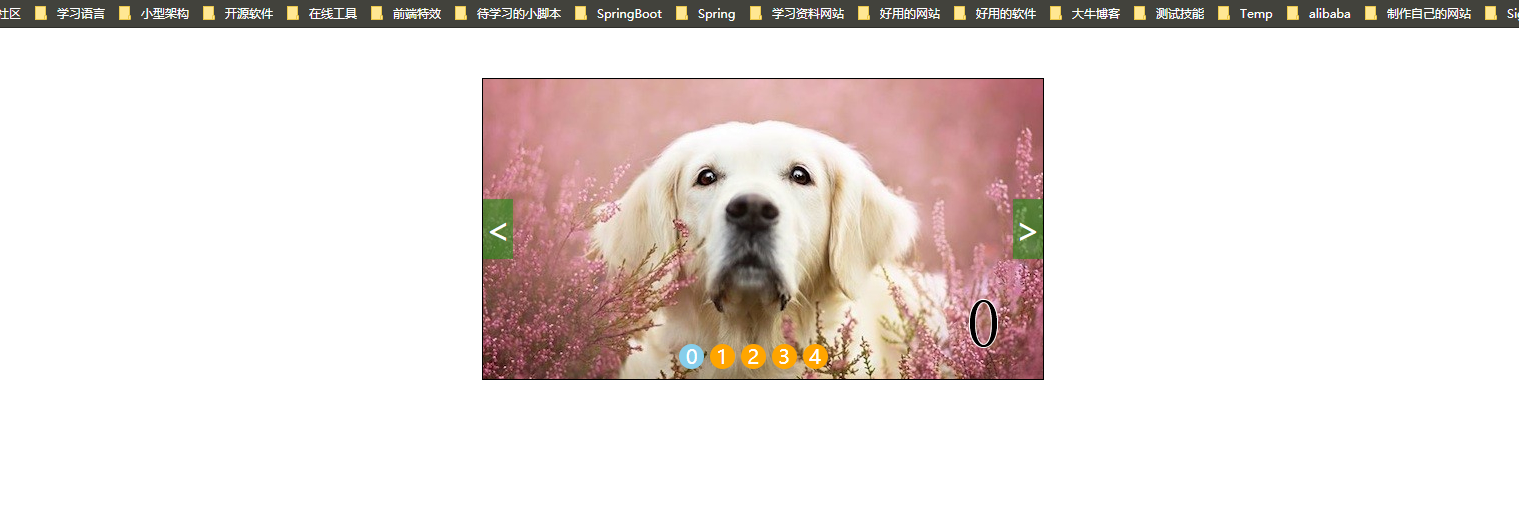
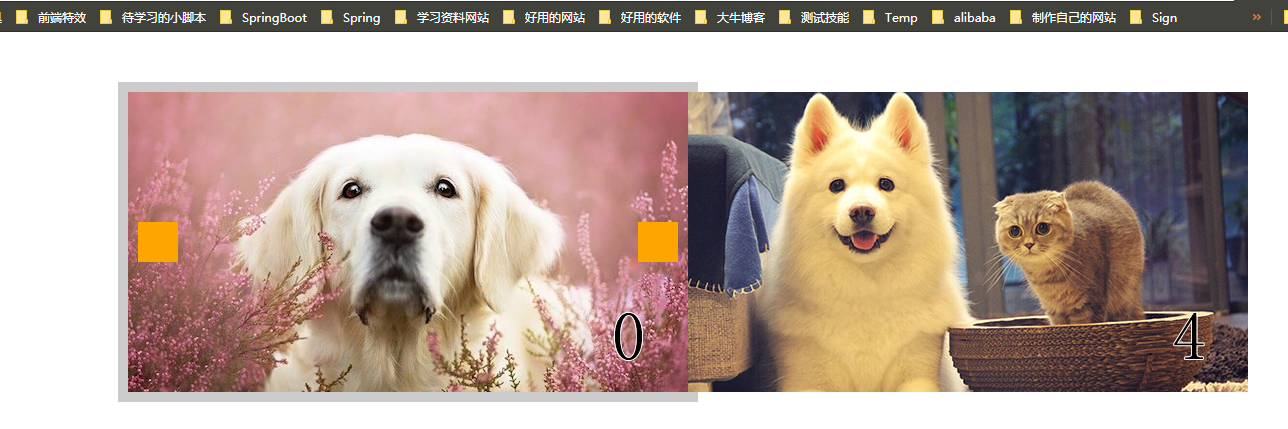
交叉淡入淡出轮播图
|
|
交叉淡入淡出轮播图锚点
风格1
|
|

风格2
|
|


风格3
|
|

animate() 方法
自定义动画。
最简单的形态&不能够变化的属性
|
|
动画顺序
jq中动画的执行遵循两大原则:
同步原则:同一个元素如果存在多个animate命令,则按照添加顺序执行。
异步原则:不同元素如果存在多个animate命令,则他们同时执行。
|
|
回调函数
|
|
匀速运动
|
|
stop()方法
|
|
动画积累的防止
animate()方法中的防止动画积累的策略就是如下的实现方式。
策略1:立即结束当前动画,执行新的命令:$().stop(true).animate();
策略2:如果当前正在运动,那么不接收新的命令:if($(“div”).is(“:animated”)){ return;} 新的动画命令
百叶窗例子
|
|