图片上传base64
选择图片并转换
html 页面
|
|
js
|
|
这段代码里面我只用到 第一个判断 兼容chrome、火狐7+ ,使用文件内容改变事件。
结果

关于 FileReader 的几种转化
因为我保存到数据的类型是 Clob ,所以我把 FileReader 解析的 Base64 内容直接以文本的形式保存到数据库。这样的好处是,在显示图片的时候直接给 img 标签的 src 赋值就好了,不用转。
假如你的图片要保存在类型是 Blob 的话,那就需要把图片转成二进制(原因,reader.readAsDataURL转化的是十六进制Blob 只能保存二进制内容)。下面的两个方法可以实现,Base64 转 二进制,二进制 转 Base64 。
js
|
|
存储图片到数据库
实体类
|
|
注意:在保存 base64 的字段加上 JPA 的 @Lob 注解。假如在查询字段报转换错误的话。
service 层
|
|
|
|
controller 层
|
|
XML
|
|
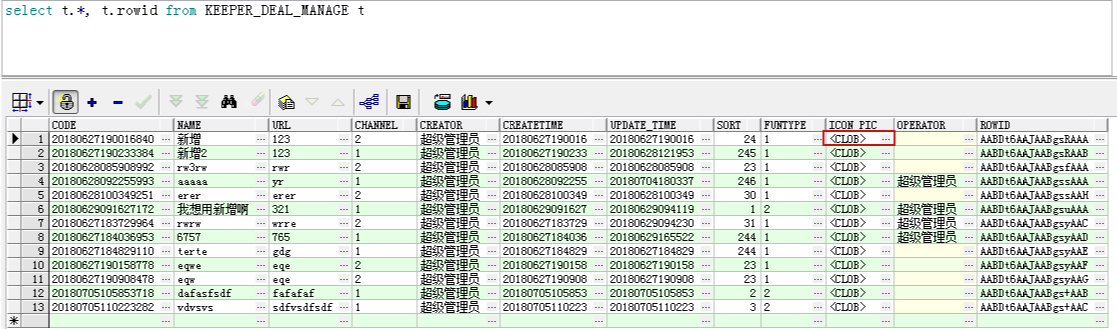
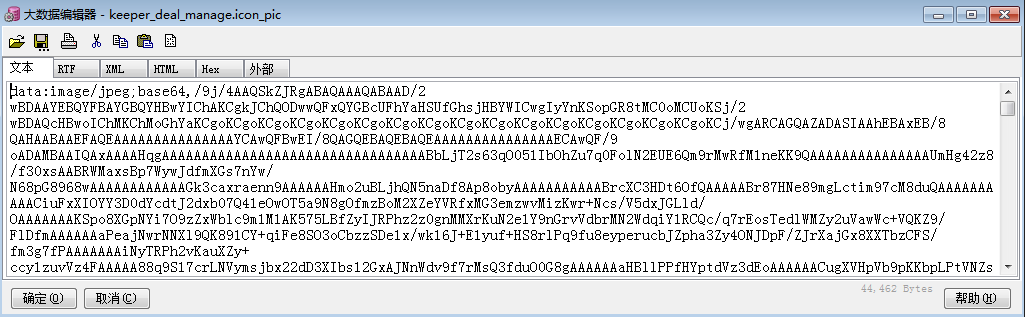
结果


保存的是一段很长得字符串(十六进制),把它放到浏览器的访问就是一张图片。
关联知识点
FileList 对象和 file 对象
HTML 中的 input[type=”file”] 标签有个 multiple 属性,允许用户选择多个文件,FileList对象则就是表示用户选择的文件列表。这个列表中的每一个文件,就是一个 file 对象。
实例
|
|

input 中有个 accept 属性,可以用来规定能够通过文件上传进行提交的文件类型。
accept=”image/*” 可以用来限制只允许上传图像格式。但是在 Webkit 浏览器下却出现了响应滞慢的问题,要等上好几秒才弹出文件选择框。
解决方法就是将 * 通配符改为指定的 MIME 类型。
|
|
Blob 对象
Blob 对象相当于一个容器,可以用于存放二进制数据。它有两个属性,size 属性表示字节长度,type 属性表示 MIME 类型。
创建
|
|
Blob 构造函数中的第一个参数是一个数组,可以存放 ArrayBuffer对象、ArrayBufferView 对象、Blob对象和字符串。
Blob 对象可以通过 slice() 方法来返回一个新的 Blob 对象。
|
|
slice() 方法使用三个参数,均为可选。第一个参数代表要从Blob对象中的二进制数据的起始位置开始复制,第二个参数代表复制的结束位置,第三个参数为 Blob 对象的 MIME 类型。
canvas.toBlob() 也可以创建 Blob 对象。toBlob() 使用三个参数,第一个为回调函数,第二个为图片类型,默认为 image/png,第三个为图片质量,值在0到1之间。
|
|
下载
Blod 对象可以通过 window.URL 对象生成一个网络地址,结合 a 标签的 download 属性来实现下载文件功能。
比如把 canvas 下载为一个图片文件。
|
|


